- Login ke akun blog Anda
- Pilih Tata Letak
- Kemudian Klik Tambahkan Gadget
- Pilih HTML/javascript
- Copy Kode HTML di bawah ini dan pastekan.
<style type="text/css">
#rp_plus_img{height:385px;overflow:hidden;padding:2px 3px 3px 2px;background:transparant}
#rp_plus_img ul{list-style-type:none;margin:0;padding:0}
#rp_plus_img li{border:solid 1px #ccc; margin:0;height:82px;padding:5px; list-style:none;border-radius: 10px;background:#ffffff}
#rp_plus_img li:hover{background-color: #EFFBEF;}
#rp_plus_img a{color:#d90000;font-weight:bold}
#rp_plus_img .news-title{display:block;font-weight:400 !important;margin-bottom:3px;font-size:11px;}
#rp_plus_img img{float:left;margin-right:10px;padding:4px;border:solid 1px #ccc;width:65px; height:65px;border-radius: 10px}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript" src="http://tugasku4u.googlecode.com/files/Slideshow-artikel-terbaru-New-2013.js"></script>
<script type="text/javascript">
var speed = 1500;
var pause = 3500;
$(document).ready(function(){
rpnewsticker();
interval = setInterval(rpnewsticker, pause);
});
</script>
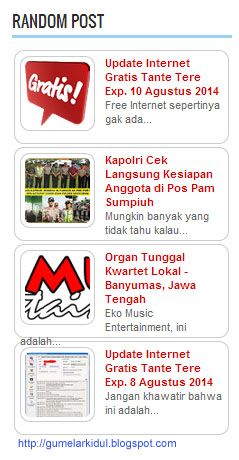
<ul id="rp_plus_img">
<script style="text/javascript">
var numposts = 20;
var numchars = 40;
</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=rpthumbnt"></script>
</ul>
#rp_plus_img{height:385px;overflow:hidden;padding:2px 3px 3px 2px;background:transparant}
#rp_plus_img ul{list-style-type:none;margin:0;padding:0}
#rp_plus_img li{border:solid 1px #ccc; margin:0;height:82px;padding:5px; list-style:none;border-radius: 10px;background:#ffffff}
#rp_plus_img li:hover{background-color: #EFFBEF;}
#rp_plus_img a{color:#d90000;font-weight:bold}
#rp_plus_img .news-title{display:block;font-weight:400 !important;margin-bottom:3px;font-size:11px;}
#rp_plus_img img{float:left;margin-right:10px;padding:4px;border:solid 1px #ccc;width:65px; height:65px;border-radius: 10px}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript" src="http://tugasku4u.googlecode.com/files/Slideshow-artikel-terbaru-New-2013.js"></script>
<script type="text/javascript">
var speed = 1500;
var pause = 3500;
$(document).ready(function(){
rpnewsticker();
interval = setInterval(rpnewsticker, pause);
});
</script>
<ul id="rp_plus_img">
<script style="text/javascript">
var numposts = 20;
var numchars = 40;
</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=rpthumbnt"></script>
</ul>
- Simpan / save !!! Selesai.
Selamat mencoba, dan nikmati hasilnya..
Ditulis oleh : Ahmad Wahyudi